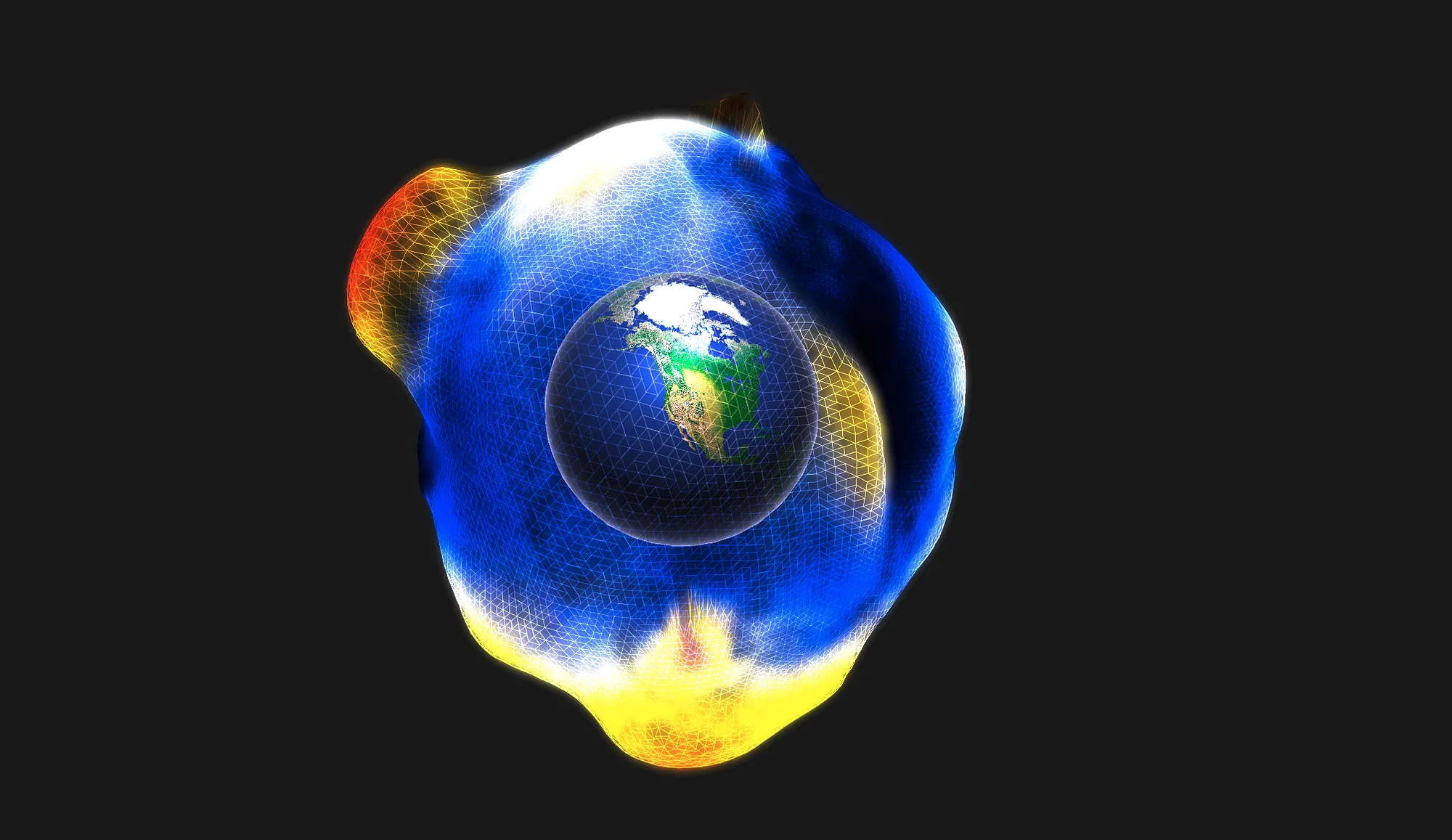
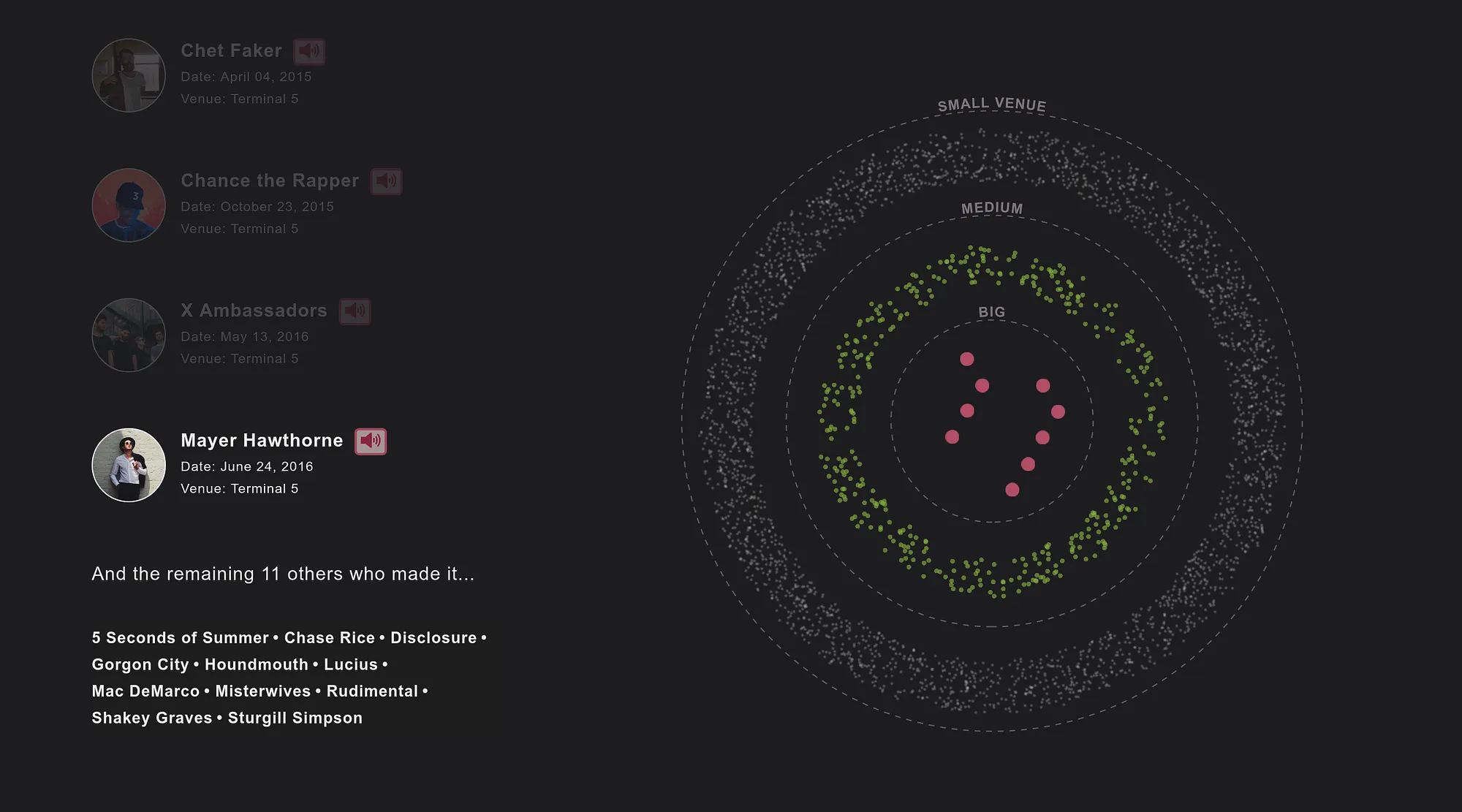
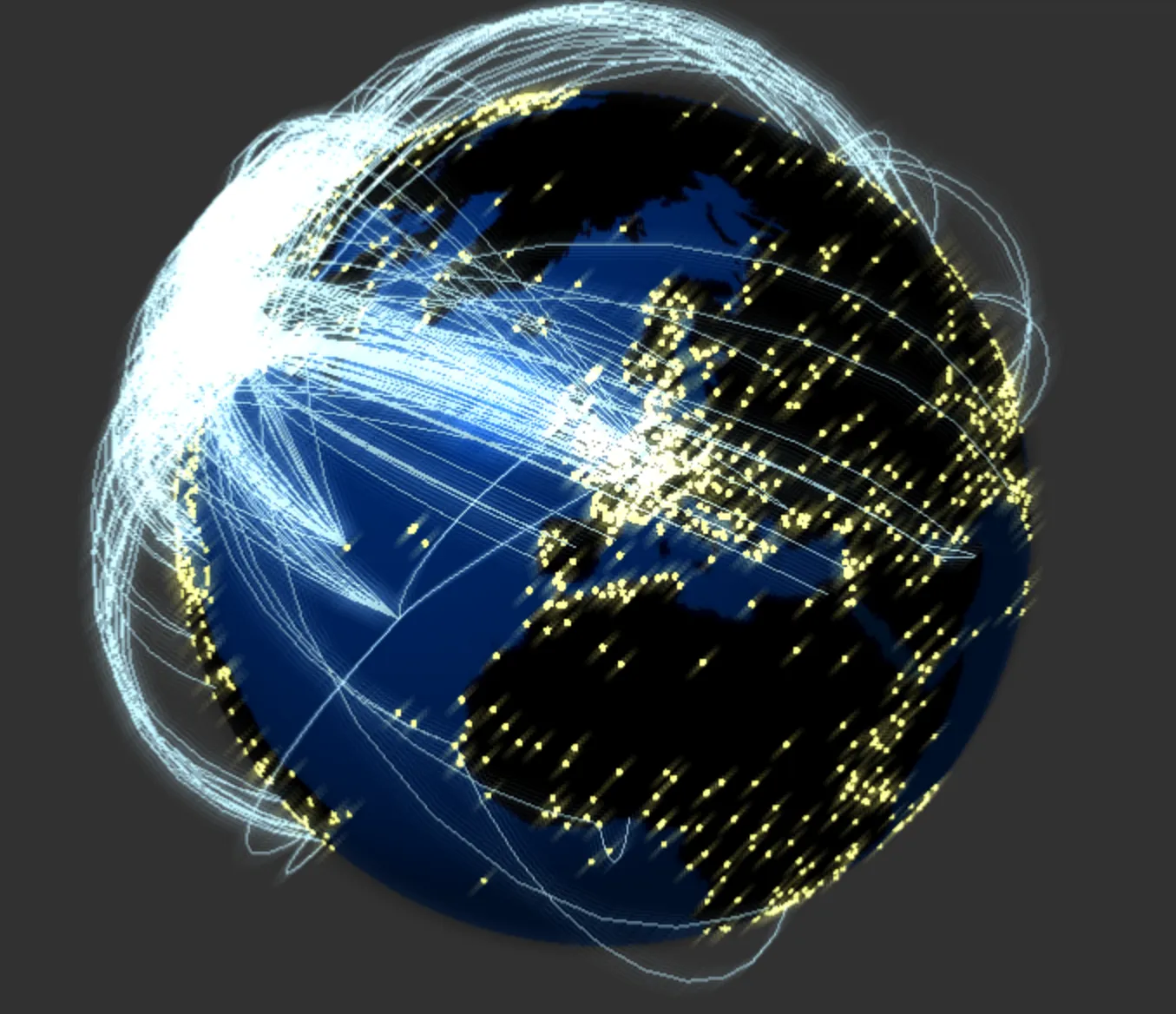
Have you ever wondered how you can give those statistical data a bit more depth, give those graphs a whole new dimension or make scientific results more understandable? Fear not, WebGL is the tool for you! Table of Contents from Daily Dead. Licensed by Daily Dead, All rights reserved. WebGL is a graphical library with a JavaScript API used to create interactive 3D and 2D graphics within any compatible browser. WebGL gives you access to hardware accelerated graphics via the HTML5 Canvas element. Normally when rendering dynamic images in the browser, the go-to solution was using Canvas, in 2D, like a bitmap. And with the complexity in certain dynamic images, the bitmap created on the Canvas uses a lot of CPU. With WebGL, the GPU is used for the computationally expensive process, instead of the CPU. Why? Well, we could answer it with one question: Why use OpenGL? So, you can use WebGL to make cool stuff in the browser!? Well, yes. Due to the “no plugins needed”-point, the wide support for WebGL and that the workhorse for graphics in the browser is no longer the CPU. Even if you don’t use WebGL, you should know that the impact of WebGL isn’t always about cool stuff in the browser. So you want a list of cool things it can do, eh? The real world usage for WebGL is boundless… Allthough the 3D graphic computations required for WebGL is leveraged to the GPU, the computations has to be, well, written. If you are to write your WebGL code from scratch, without the aid and help of frameworks, you might want to brush up on your Advanced Mathematics 101. In reality, WebGL is just a rasterization engine. It draws the points and lines you supply it with. The code example below is one of the first versions we used to draw the rings and the radar sweep at https://radar.bekk.no/tech2017: There are several frameworks out there to help you with this. For both WebGL and OpenGL. Yes, you heard that right. You can get a 3D artist/designer/animator to generate the vertex/shader code for you to use in your WebGL application. Or you can use existing models from games, like World of Warcraft, which they’ve done in this demo: http://vjeux.github.io/jsWoWModelViewer/. The computations, although on the GPU, still has to be run, and for some implementations of WebGL, this can be a resource hog. Albeit the mathematics and resource hog could be a drawback, from my point of view, the rewards outweighs this hundredfolds. Okay, but how can I use WebGL to put the “wow” in my data visualizations? Yes, there are several libraries available today for generating data visualizations on the web (charts, graphs, plotlines et al): D3.js InfoVis, Springy.js, Ember Charts, HighCharts, Raphael.js. The list is extensive and long, and you’ve probably heard of or used at least one of those libraries. But none of those libraries really pack that final “POW” to the graphical part of data visualizations. With WebGL, you can put more depth and meaning to your data. It allows you to present and relay the information from different perspectives. Screenshot of "Temperature Anomalies". You can give more effect to your visualisation, giving more context to the information extracted of the data. Screenshot of "Making it big". Visual representations of data aim to exploit human intuitive ability to recognise structure and patterns. This can be important to get a comprehensive overview of data so that you can benefit from it.

What is WebGL?
Why use WebGL?

Why should I care about WebGL?
What is it actually good for?
What are the drawbacks of using WebGL?
Well, I have my charts