Cross browser testing and development has never been a walk in the park. This is mainly because the browsers out there in the world wide web do not cling to one set of standards. The browsers comes bundled with different support, different interpretation and different engines. Remember, not everyone uses the latest version of their best liked browser. And to be honest, it's quite hard sometimes to make sure that every browser makes your web page look the same and work as intended.
A helping hand with Cross Browser Testing
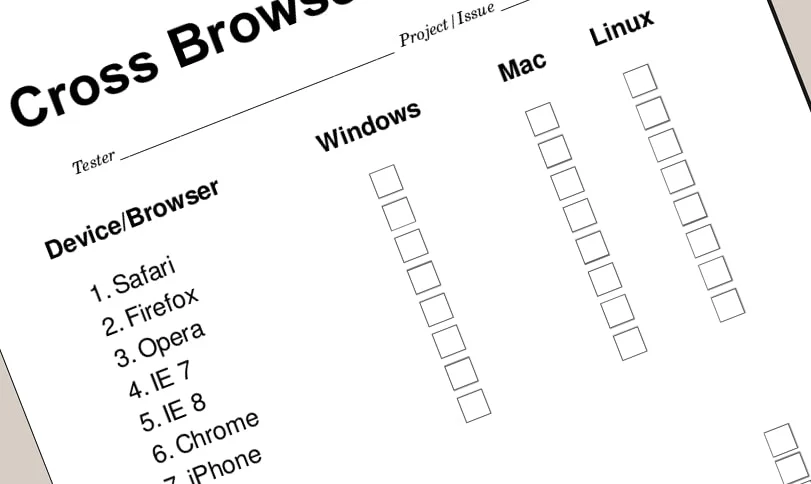
I've worked with Web Development, on and off, for about 9 years soon, and I now want to share something with you that can help you a bit, and make the procedure a bit less painful when you are testing your web pages. Basically, it's a check list you can print out to keep track of the testing stages.
Download
So, use it as much as you like, and feel free to update it! Download the checklist here.
Browser Statistics
Just to give a picture of the browser usage, here's a representation of the browser usage of the visitors at w3schools.com:
| IE8 | IE7 | IE6 | Firefox | Chrome | Safari | Opera | |
|---|---|---|---|---|---|---|---|
| February | 14.7% | 11.0% | 9.6% | 46.5% | 11.6% | 3.8% | 2.1% |
| January | 14.3% | 11.7% | 10.2% | 46.3% | 10.8% | 3.7% | 2.2% |
A summary derived from w3schools.com. (this is not an accurate representation of the total browser statistics online)
Other tips
You might want to check these links out when you are trying to develop nice cross browser pages: